블로그를 시작하면서 매번 링크를 걸 때 URL이 길게 나와 보기가 싫었는데 다른 분들의 블로그에서 버튼이 있는 것 알게 되었다. 만들어보고 싶어 버튼 만들기 방법에 대해 알아보았고 만들기는 생각보다 쉽지만 마지막 시행착오 때문에 많은 시간을 낭비하게 되었다. 다른 분들은 시간낭비하지 않도록 도움이 되고자 버튼 만드는 방법에 대해 소개하고자 한다.
1. 버튼 만들기
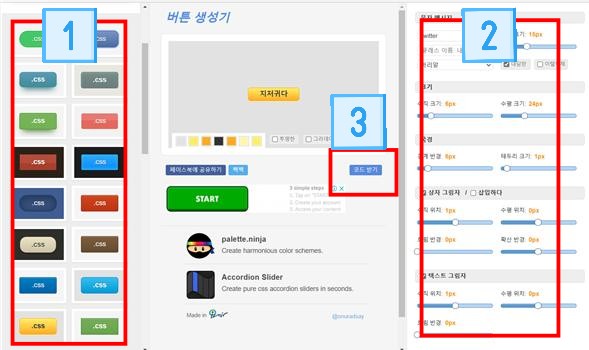
버튼을 만드는 사이트에 들어가면 사진 1번에서 자신이 원하는 버튼을 선택한다. 2번에서 버튼의 길이 등을 수정한다. 그리고 2번 맨 위쪽 문자메시지에서 버튼에 들어가는 글을 수정한다. 예를 들어 '바로가기'처럼 어떤 상황에서든지 자주 사용할 수 있는 것으로 수정하는 것이 좋다. 왜냐하면 아래에서 설명하겠지만 서식 만들기를 통해서 매번 버튼을 만들지 않고 만들어 놓은 서식으로 버튼을 만들기 때문에 자주 사용할 수 있는 글로 수정하는 것이 좋다. 그러고 나서 글 주제에 맞는 버튼의 글로 다시 바꾸어 사용하면 편리하게 사용할 수 있다. 마지막으로 3번의 코드 받기를 누르면 2번 화면이 2번째 사진처럼 바뀐다.

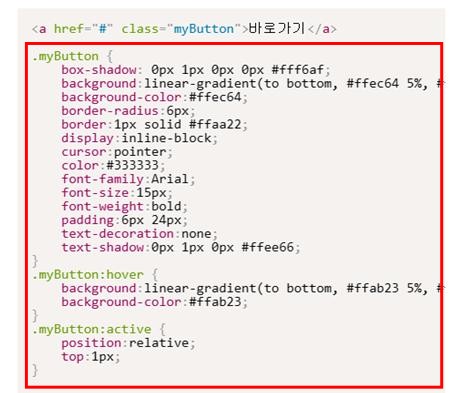
코드를 놀라지 않아도 된다. 실제 해보면은 간단하다. 먼저 밑의 사진의 빨간박스를 복사해서 티스토리 블로그 관리- 스킨편집-html 편집-css로 들어간다. css 맨 아래에 빨간 박스의 복사한 코드를 붙여 넣기하고 적용버튼을 누른다.

2. 버튼 서식 만들고 사용하기
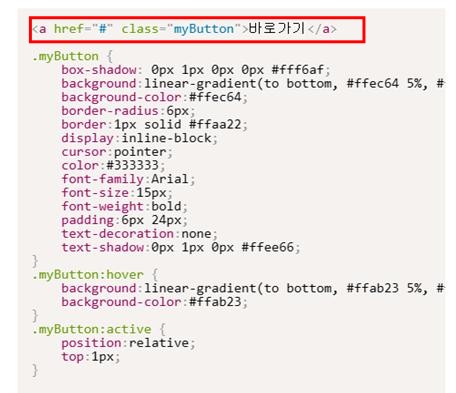
매번 버튼 만드는 사이트에 들어가서 만들지 않고 버튼이 필요할 때 바로 사용할 수 있도록 서식을 만드는 방법에 대해 알아보자. 티스토리 블로그 관리모드에서 서식관리-서식 만들기-서식 쓰기로 들어간다. 서식 제목을 작성하고 기본모드가 아닌 HTML 모드로 들어간다. 그리고 코드 받기에서 받은 코드 중 사용하지 않은 사진의 빨간 박스 부분을 복사하여 붙여 넣기 한다.

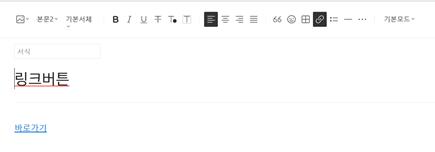
서식을 사용하는 방법은 글쓰기할때 점 세 개 아이콘을 누르면 서식이 나오는데 거기서 저장해 놓은 서식을 클릭한다. 그리고 HTML 모드로 들어가 ' # ' 에 링크 주소를 넣고, '바로가기'를 원하는 버튼 글로 수정하여 사용하면 된다. 마지막으로 내가 겪었던 시행착오는 나만 그런 건지는 잘 모르겠지만 만든 버튼서식을 사용하면 밑에 사진처럼 내가 만든 버튼이 아닌 밑줄로 나와서 잘못한 줄 알고 CSS에서 코드를 지웠다가 다시 붙여보고 했는데 똑같이 나와서 포기하고 글쓰기 완료를 눌러 확인하니 내가 원하는 버튼으로 나왔었다. 나만 그런 건지 다른 분들도 그런지는 잘 모르겠지만 혹시 다른 분들도 이것 때문에 시간낭비하지 않기를 바라는 마음에 작성한다.

'SNS' 카테고리의 다른 글
| 오픈채팅방 만들기와 삭제 (0) | 2023.04.04 |
|---|---|
| 챗 gpt 의미, 사용법, 한글 자동 번역 (0) | 2023.04.02 |


댓글